
Hello there.
Hope everyone is keeping well and enjoying the nice weather we are having lately, I’ve been out on evening walks a lot more recently which has been nice. This month we thought we’d give do something a little different, and give yous some mini-updates on both Malone Manor and Stargazing.
Earlier this month, we also compiled a thread of Twitter resources for supporting & boosting the voices of #BlackGameDevs, which you can check out here: https://twitter.com/Whitepot/status/1268326016046563328
Murder at Malone Manor
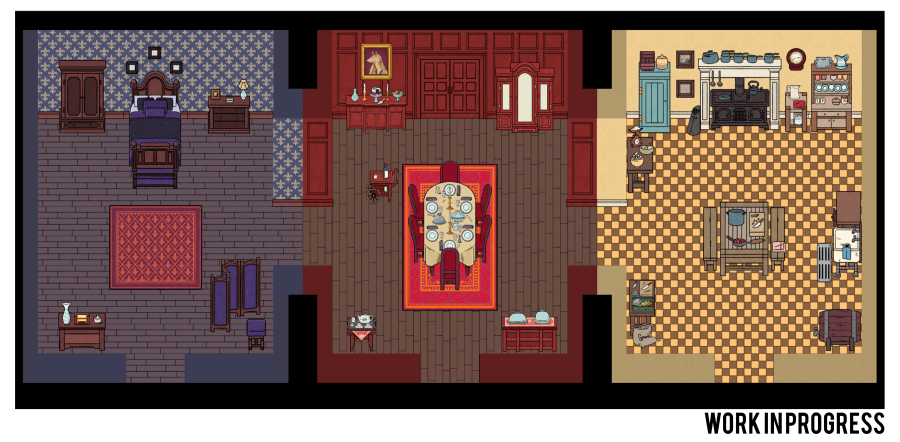
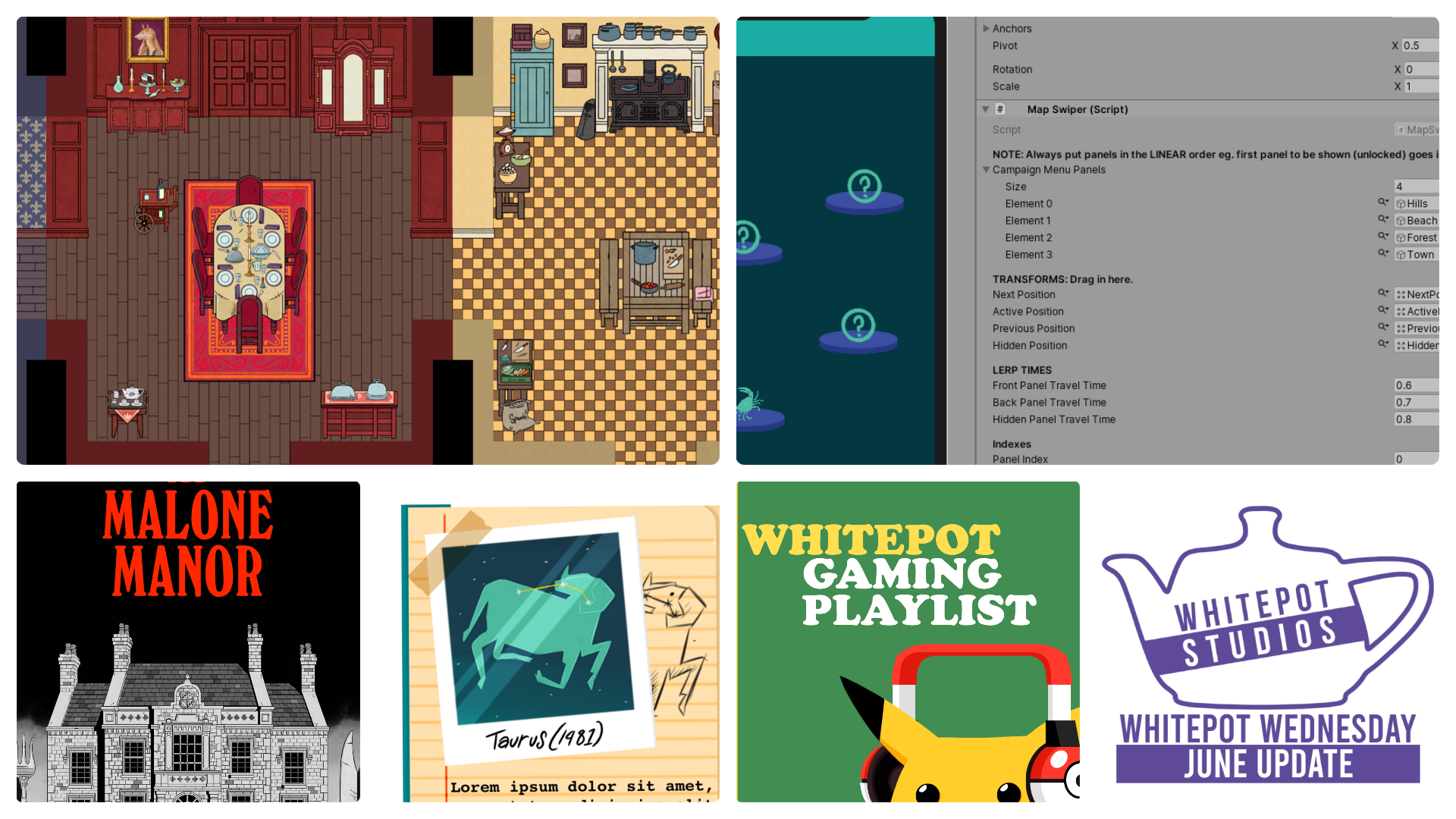
A few months ago we talked about how the room system works in MaMM and showed you some concepts for the rooms. We wanted to give a little peek at how they are currently looking. These rooms are still not quite finished because we still need to add the VFX to the rooms (e.g. shadows and lighting). We hope you like ’em.

As well as that we’ve updated the MaMM poster with a new version of the Malone Manor that is featured in the game.

Stargazing
Art Direction: Matt
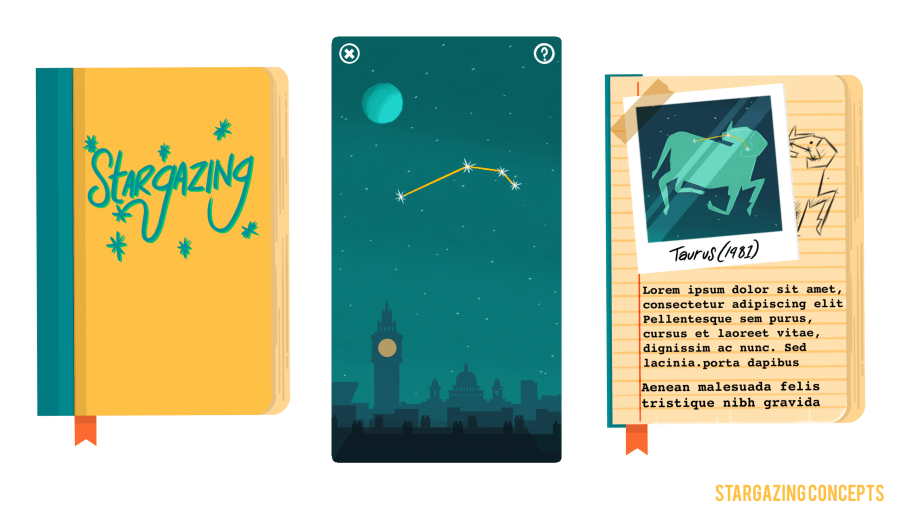
We haven’t spoken about Stargazing since it’s announcement back in January, so we’ve got a sizeable update for you all. The game has a new look – we know that there was a lot of love for the pixel art in the initial concepts, but we made the difficult decision to change the visuals to give the game a better chance of standing out in a market that is already quite oversaturated with pixel art games.
This new style is much more illustrative, with influences from children’s illustrated books and the work of Mary Blair. It’s a style that is really rewarding to work on, and it showcases the best of mine and Amy’s abilities.

As you will probably be able to tell throughout the Stargazing update, this new style has been constantly under development – so understand that not everything you see here will be in the final game! It’s been tricky to get to where we currently are, but we believe that it has been a necessary journey to create a really beautiful game that does justice to Amy’s original concept. We look forward to sharing more with you all in the coming months.
Implementation: Robbie
Over this lockdown period, I’ve been mostly working on our mobile game: Stargazing. One of the bigger systems I’ve been developing is the campaign map, which gives the player a sense of progression as they work their way up it, unlocking constellations in a similar style to how Candy Crush and similar apps handle their campaigns.
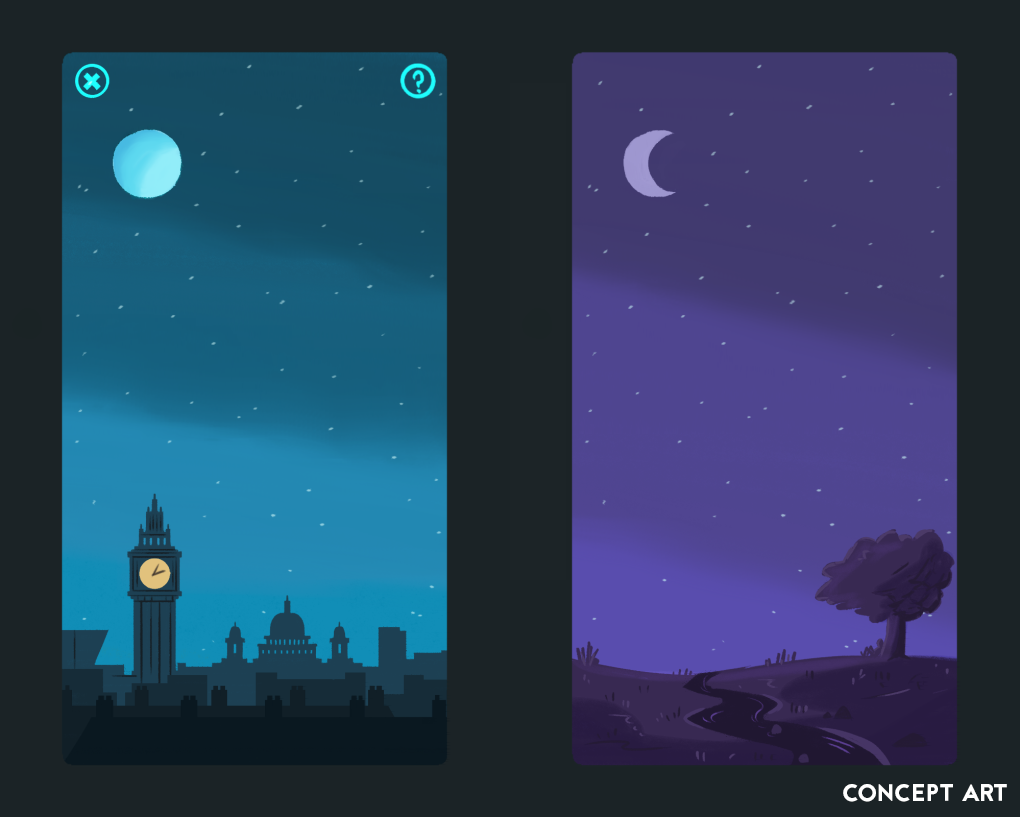
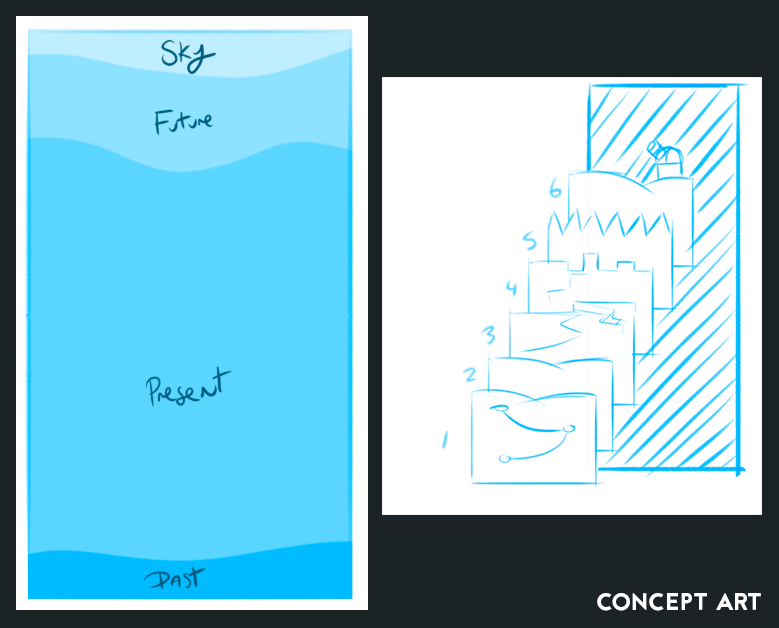
We decided to have different ‘panels’ which would each represent their owns levels in the map. Each of these panels would be a different location that would alter the background that you see when you play. For example, level (panel) one could be a beach and when the player tries to discover a constellation on that level, they would see a beach as their background and hear the ambient noise of waves, this would then change when the user completes that level and moves on to a new one. Matt had drawn up some concepts of what these different level backgrounds would look like, shown below:

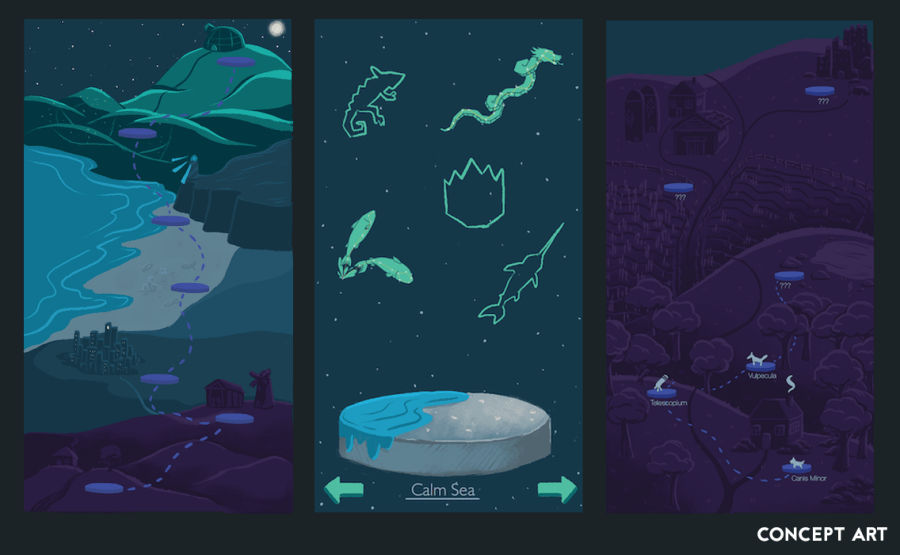
What we then had to do was figure out how to lay this map out – should we just have it as one big scrolling image that you unlock parts of as you progress, or a series of tabs that you can flick between? We also needed to decide how constellations would be laid out in each of these levels – should they be on their own or in groups? Amy got to concepting a few of these ideas out, and they included some of the following:

We liked the idea of dotted lines between each constellation that appears each time you unlock a new one, as well as the actual constellation icons having their own base and image as you see in the third concept – but we still weren’t sold on the actual layout of the map. What we finally decided on was a pseudo-parallaxing type system which allowed the player to swipe up and down through the panels that they’ve unlocked, with the previous and next panels both being in view.

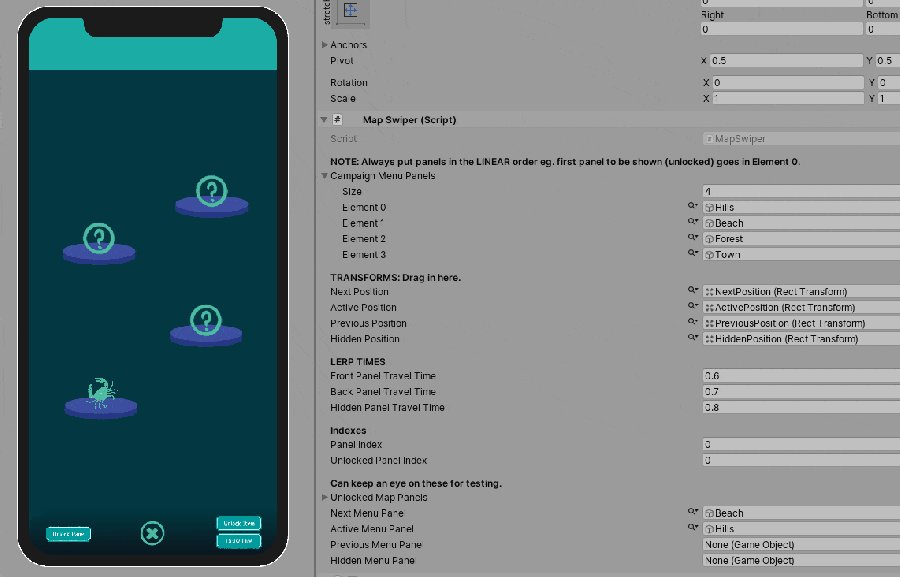
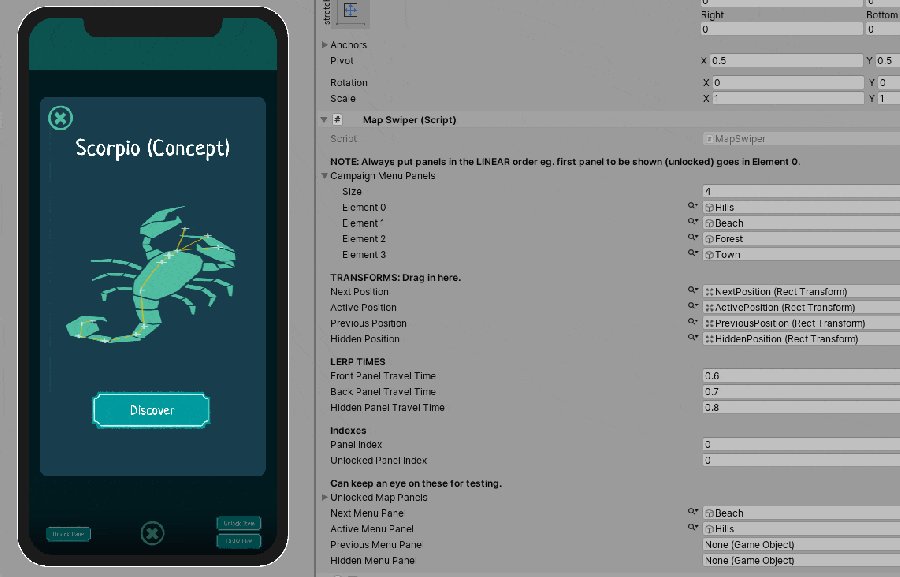
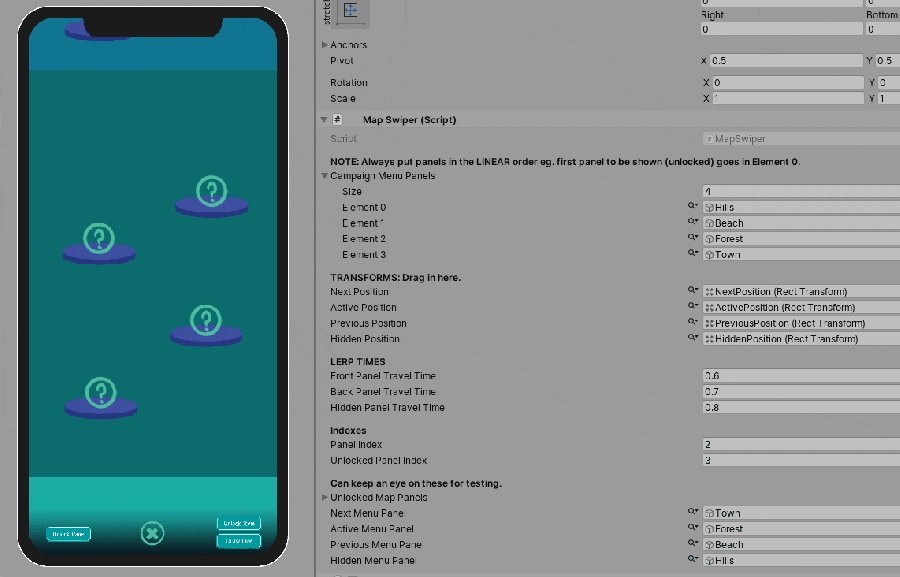
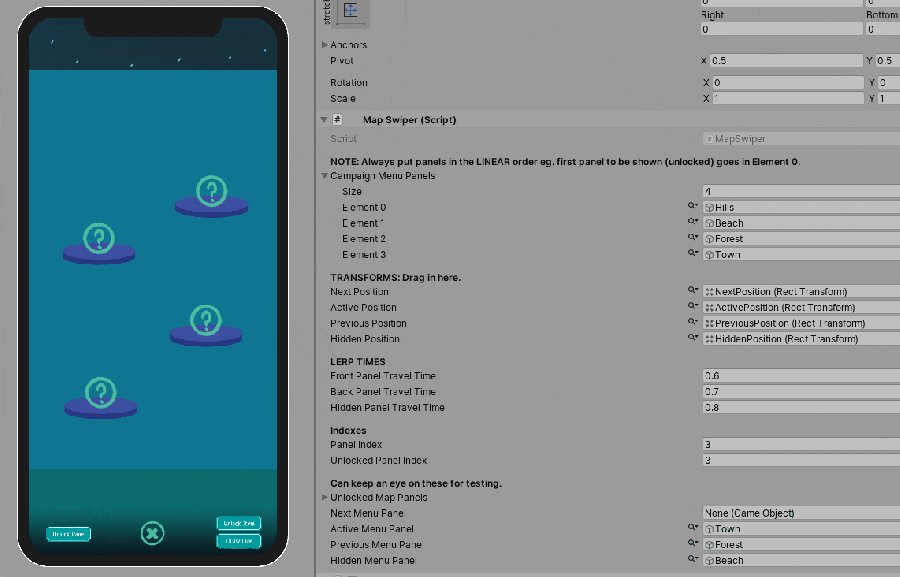
I then had to get stuck into developing this. I knew that it had to be dynamic and expandable enough to allow us to easily add new panels if we needed to, but to also be its own self-contained system in case we wanted to have multiple campaigns on the go at once. So, with all this logic in mind, I started with getting the panels to move between certain transforms, initially using lerping. Once this was feeling okay, I began to integrate the unlocking and progression logic. Essentially, it’s just an index that gets added to each time you unlock or move up to a new panel, and gets taken away from when you move down a panel. Each time one of these actions is carried out the active (present panel in the concept), previous (past panel in the concept) and next (future panel in the concept) panels are updated so that the system knows which panel the user is on – these are just inspector fields in Unity.
The system was working well enough – however, because we were using lerping and coroutines, it was causing us a few bugs. I ended up discarding all the lerping behaviour and going with tweening instead (I used DOTween for those that are interested). This ended up solving all the issues that were cropping up. I’ve attached a GIF below of all of this in action, you can see what it will roughly look like when the user unlocks a new constellation, with the lines being drawn between them, along with what it looks like to navigate the map up and down. You can also have a look at the bottom left to see how the active, previous, and next panels get updated with each move. Keep in mind that this is all grey boxing, so the art is going to change!

Regarding saving data for this system; because everything is based on that one index all we need to do is keep track of it and save it when the user exits the map. Then when they go to play again, we can just grab whatever that index was and build the entire map state from it. This is also great as it means we just need to save one tiny piece of information (one integer), keeping save data very light.

Whitepot Recommendations
Here’s what we’ve been reading, watching, listening to and playing the past month.
Adam: “ This month I’m not really sure where time went! At some point I watched Megamind because it was on TV. I didn’t know anything about it and I was surprised by how enjoyable it was. I also watched Ocean’s 11 and Snatch as inspiration for an TTRPG I’m part of. I enjoyed Snatch more than Ocean’s 11, which I felt was a bit dated at this point but was still enjoyable enough. In terms of games I’ve been playing, it’s been a month of revisiting things. I’m back on Yu-Gi-Oh! Duel Links on mobile and have been playing some Kerbal Space Program, Guild Wars 2 and my old flame of a few months ago Destiny 2 on PC (new season’s out). At some point, soon I’m going to explore the Bundle for Racial Justice and Equality from itch.io and check out a load of the games in it.”
Vicky: “Recommendations: Been playing A LOT of Planet Zoo recently – I’ve got quite a nice park now with a joint Aardvark/Indian Peafowl exhibit and a pretty nifty place for my flamingo called ‘Nigel and Richard’. I even found a certain teapot in the staff room…

Music-wise, I’ve been enjoying random lofi/chillhop radios on Spotify, so I keep winding up with songs stuck in my head and I have no idea what they’re called or who they’re by!”
Matt: I’ve been sailing the seas again in Sea of Thieves, particularly enjoying the “Tall Tales” side quests. I finished a Plagues Tale this month which I would recommend to anyone looking for a unique single-player story experience. I’ve been getting around to reading the many art books I own because there are some really interesting insights into the creative process for these projects. I’ve just finished Spider-Verse, Rebels, and Inside Out. I’ve also been listening to some old stuff (Springsteen) and some new, I highly recommend Irish artist Denise Chaila.
Amy: “I’ve mostly been dandering about in Animal Crossing and watching the new season of “Portals to Hell” (another daft ghost show) this month. Have been listening to some new stuff by 1551 and Icon for Hire, as well as some old but good Van Halen songs like Judgement Day that I’d recommend checking out if you like those sorts of music. Finally, not so much a recommendation, but if anyone has been growing some plants I’d love to see them! My own garden experiments have been sprouting and scarily exceeding heights listed on flimsy paper instructions”
Robbie: “I’ve gotten back into Modern Warfare over the past few weeks and have been consistently coming top of my team like the true COD bro that I am. It’s a rush. We started watching The Last Dance on Netflix, a docuseries about the 1990s Chicago Bulls team (Michael Jordan basically), and would highly recommend giving it a go if you’re interested in seeing one man destroy and dominate everyone else he plays against, much like me in Modern Warfare. We have also been re-watching Lost (can watch it online if you somehow haven’t seen it yet) and finished watching Never Have I Ever on Netflix. I finished reading Blood Sweat and Pixels by Jason Schreier and would recommend it to anyone interested in game design, it’s on Audible if you don’t like reading. Finally, music-wise I’d recommend listening to Christian Lee Hutson’s new album – Beginners. It’s great.”

Whitepot Playlist
Since it’s summer game fest we thought it would be fun to create a new playlist of some of our favourite video game music. Here’s the direct link to the Whitepot Gaming Playlist: Volume One: https://open.spotify.com/playlist/5hNvxxQLbzO569jwsizWCL
Bye for now,
Matt





0 Comments